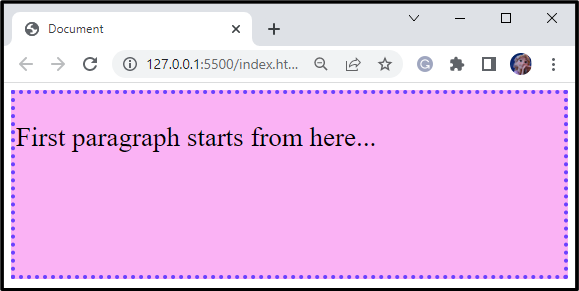
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Abstract mesh texture with pipe-like web, rendered as opacity map in black and white embedded in .jpg file. | CanStock

Tree on Transparent Background Picture with Clipping Path Stock Image - Image of alone, mask: 217384857

Tree on Transparent Picture Background with Clipping Path, Single Tree with Clipping Path and Alpha Channel on Black Background Stock Image - Image of channel, leafs: 217955699

HTML Canvas/THREE.js Apply clip path and opacity on first layer (composed of multiple shapes) depending on the second layer shape - Stack Overflow